Home
Your app's home tab is an opportunity to push your brand to your customers and also to provide additional navigation options.

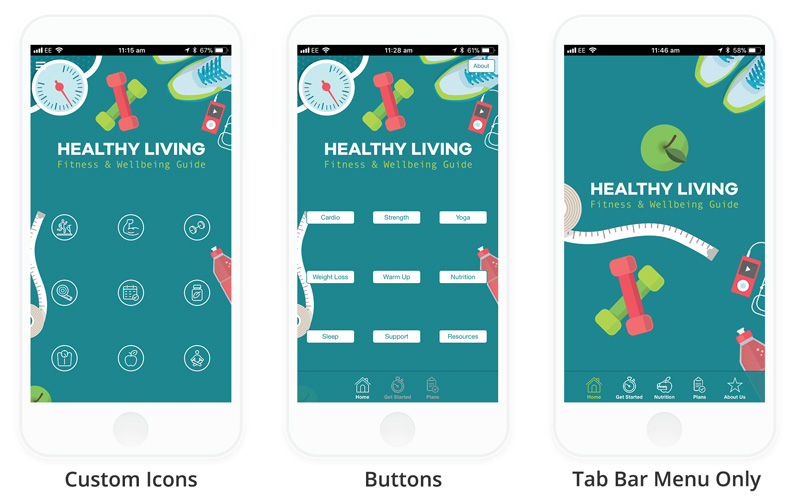
The home tab offers 15 "hot spots" for you to add buttons or custom icons that can be used to provide:
- Direct access to any tab within your app
- One-click app sharing via Facebook, Twitter or SMS.
- Directions to your business
- 1-touch Calling and Emailing
Home tab buttons are especially useful if you have a lot of content in your app and want to provide quick access to frequently used tabs.
Editing Your Home Tab
Hover over the home tab to reveal the tab's editor menu.
Click 'Edit Content' to customise the buttons on your homepage and add an image carousel
Click 'Tab Settings' to rename the tab's title, change the tab icon and customise the background.

Home Tab Buttons
To add buttons to your home tab or change a default button on the homepage, click on it, choose the type from Button Type the drop-down menu and edit the Button Text if required.

Button Types:
- Empty - Clears the hot spot so no button is displayed
- Share - Enables app sharing via the devices native sharing options
- SMS Share - Enables app sharing via SMS
- Directions - Provides directions to your business using Google maps if an address is provided within your About Tab
- Contact Us - Displays your About Tab
- Call Us - 1-touch calling if you have provided a telephone number within your About Tab
- Email Us - 1-emailing if you have provided a telephone number within your About Tab
- Tab Link - Opens any other tab in your app, just choose which one from the “Link Tab” drop-down menu.
Button Image:
Upload a custom Button Image or use a standard button style.
Saving Your Button:
Click “Done” to save the button and 'Save' to apply the changes to your live app.
Removing Buttons:
Remove a button by selecting it, and choosing “None” from the “Button Type” drop-down menu and “Save”.
Carousel Images
Add a sliding carousel gallery to your homepage.
Homepage carousel images will be the full width of the device screen and ⅔’s of the height, so landscape perspective images will work best.
These images will show at the bottom of your homepage and will change every few seconds.
Click the '+' icon to add images from your gallery or upload new images.

Did this answer your question?
